CSSで枠線の角に丸みをつける
枠線の角に丸みを付けるには「-fx-border-radius」を使用します。注意点は、枠線に丸みを付けても背景には丸みが付きません。コントロールそのものに丸みを付けるには「-fx-background-radius」も同時に指定する必要があります。
<< -fx-background-radiusの解説はこちら >>
-
-fx-border-radius [ 数値 ]
各種コントロールのsetStyleメソッドで「-fx-border-radius:50px;」を設定した実行結果を以下に示します。(実行結果を明確にするため、表示内容を装飾しています)
-
setStyle( "-fx-border-radius:50px;" )
実行例
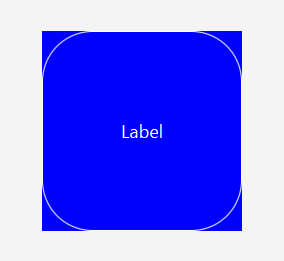
Label

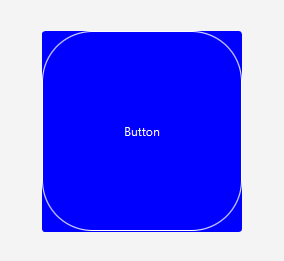
Button

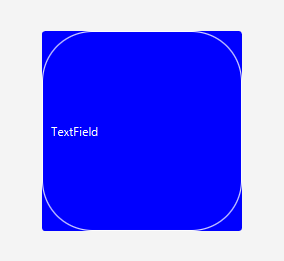
TextField

TextArea
枠線の角に丸みはついているようですが、あまり意味をなしていません。

CheckBox

RadioButton

ChoiceBox

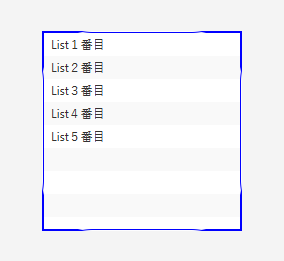
ListView
枠線の角に丸みはついているようですが、あまり意味をなしていません。

ComboBox

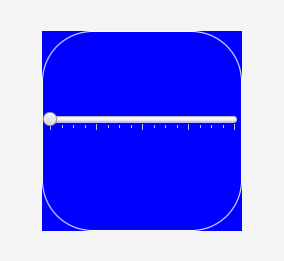
Slider
変化なし

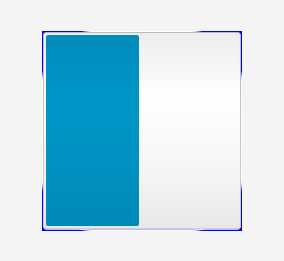
Progress
枠線の角に丸みはついているようですが、あまり意味をなしていません。

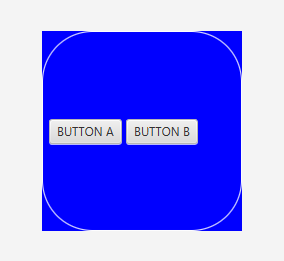
ToolBar

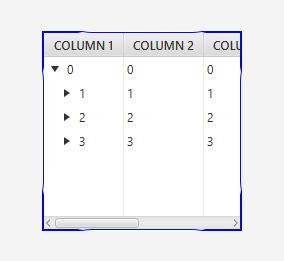
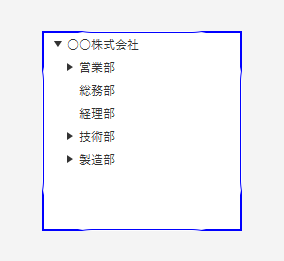
TreeView
枠線の角に丸みはついているようですが、あまり意味をなしていません。

TreeTableView
枠線の角に丸みはついているようですが、あまり意味をなしていません。