CSSで背景の角に丸みをつける
背景の角に丸みを付けるには「-fx-background-radius」を使用します。注意点は、背景に丸みを付けても枠線には丸みが付きません。コントロールそのものに丸みを付けるには「-fx-border-radius」も同時に指定する必要があります。
<< -fx-border-radiusの解説はこちら >>
-
-fx-background-radius [ 数値 ]
各種コントロールのsetStyleメソッドで「-fx-background-radius:50px;」を設定した実行結果を以下に示します。(実行結果を明確にするため、表示内容を装飾しています)
-
setStyle( "-fx-background-radius:50px;" )
実行例
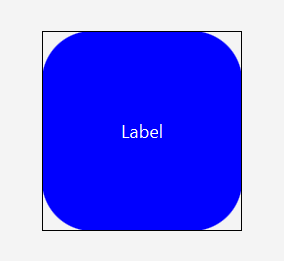
Label

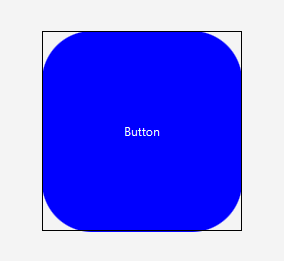
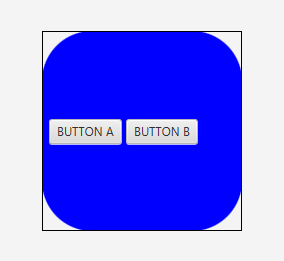
Button

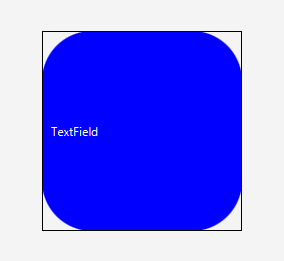
TextField

TextArea
背景の角に丸みはついているようですが、あまり意味をなしていません。

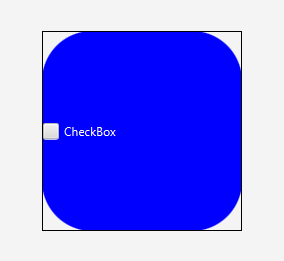
CheckBox

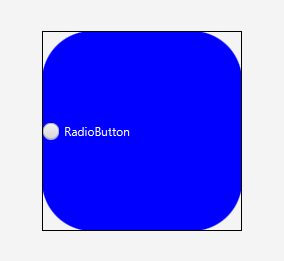
RadioButton

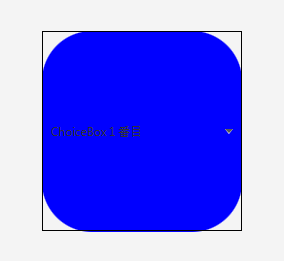
ChoiceBox

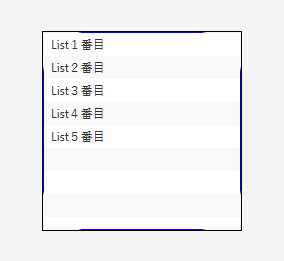
ListView
背景の角に丸みはついているようですが、あまり意味をなしていません。

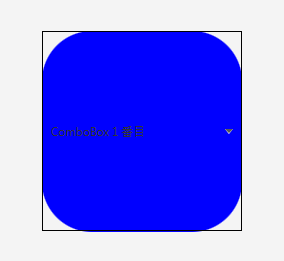
ComboBox

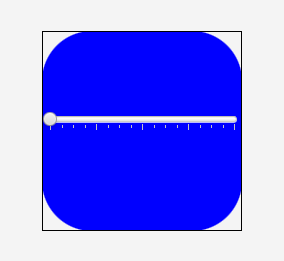
Slider
変化なし

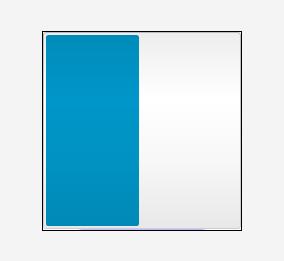
Progress
変化なし

ToolBar

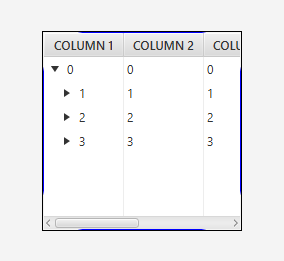
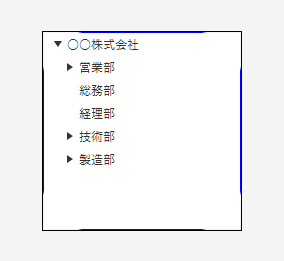
TreeView
背景の角に丸みはついているようですが、あまり意味をなしていません。

TreeTableView
背景の角に丸みはついているようですが、あまり意味をなしていません。