CSSで枠線のスタイルを設定
枠線のスタイルを設定するには「-fx-border-style」を使用します。
-
[書式] -fx-border-style: <線種> <破線の書き始め> <線の位置> <線の形状> <端の形状>
- 書式パターンをひとつだけ書いたときは、全ての辺に対して設定が適用される
- 書式パターンを4つ並べて書くと top, right, bottom, leftの順で設定が適用される
- 書式パターンを2つ又は3つ並べたときは、並べた順序で循環し、top, right, bottom, left の順に設定が適用される
| <線種> | <破線の書き始め> | <線の位置> | <線の形状> | <端の形状> | |
|---|---|---|---|---|---|
| 必須 | 〇 | ||||
| キーワード※1 | phase | line-join | line-cap | ||
| 指定できる値 |
|
※3 |
|
|
|
| 設定例 | solid | phase 6 | inside | line-join bevel | line-cap square |
- ※1
- パラメータを指定する際に必要なキーワード
- ※2
- segments
破線のパターンを独自に定義する。破線の「不透明部分」「透明部分」の長さをカンマ区切りで指定する。
例) Labelにsegments(10,20,5,30) を設定した例

- ※3
- phase
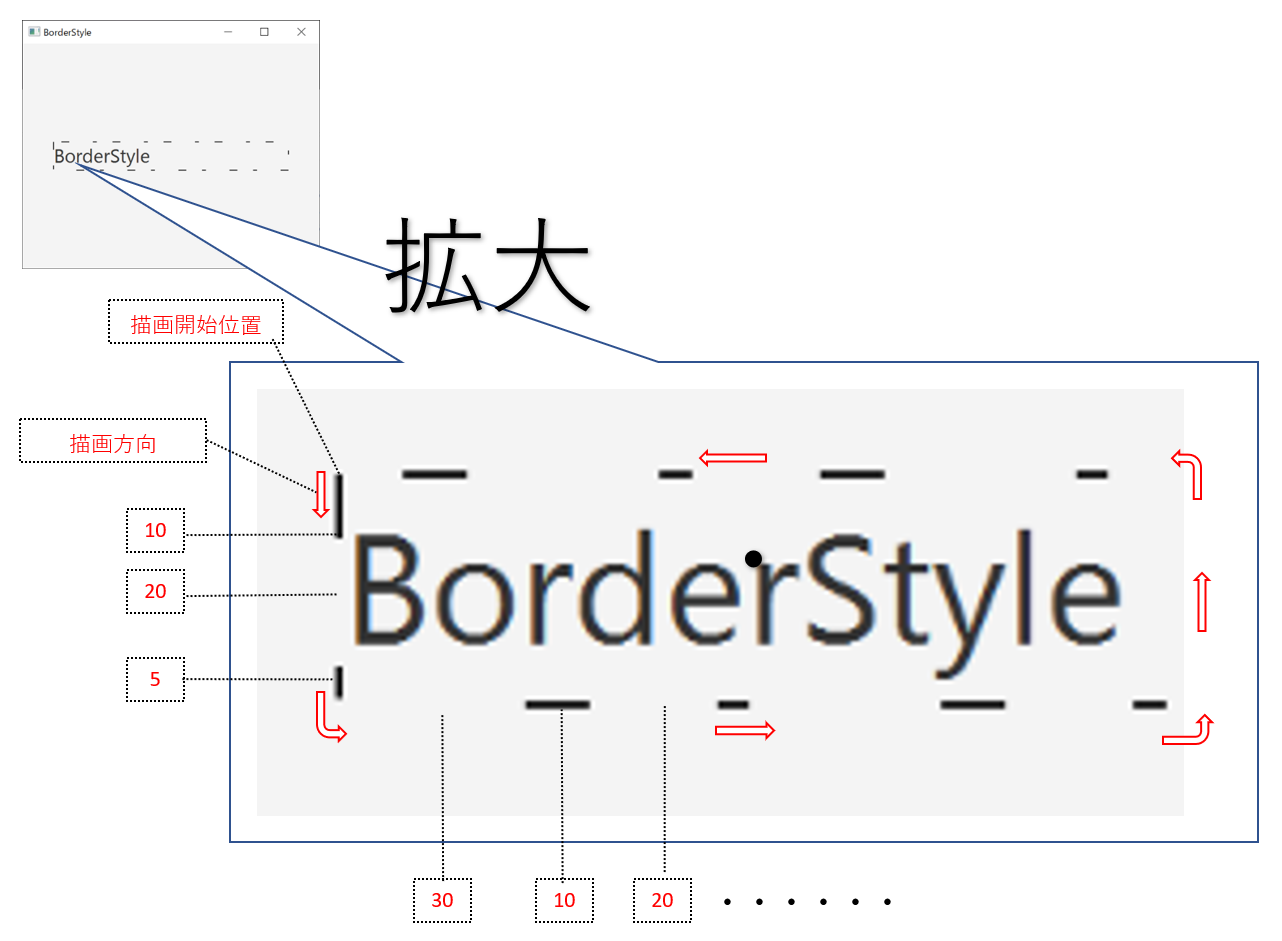
線種にsegmentsを指定した場合に、指定した破線パターン全体から開始位置を指定する。例えば「segments(10,20,5,30) phase 30」と指定した場合、破線パターンの長さは 10 + 20 + 5 + 30 = 65 となる。「phase 30」を指定することで65の先頭から30をスキップした位置から描画が開始される。
例) segments(10,20,5,30) phase 30を指定した場合の例

- ※4
- 角の角度を数値で指定する。
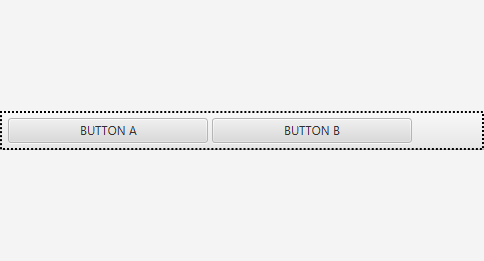
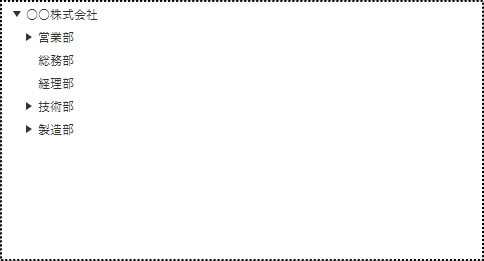
各種コントロールのsetStyleメソッドで「-fx-border-width:2;-fx-border-style : dotted phase 10 inside line-join bevel line-cap square」を設定した実行結果を以下に示します。
※デフォルトの設定では「-fx-border-width」が0のため、枠線が表示されませんので「-fx-border-width:2」を同時に設定しています。<< -fx-border-widthの説明はこちらへ >>
-
setStyle( "-fx-border-width:2;-fx-border-style : dotted phase 10 inside line-join bevel line-cap square" )
実行例
Label

Button

TextField

TextArea

CheckBox

RadioButton

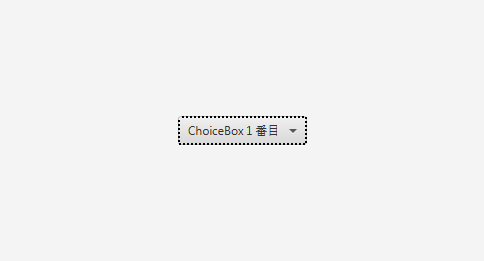
ChoiceBox

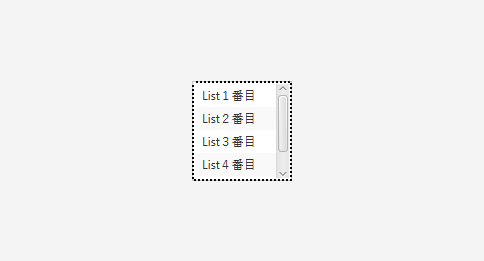
ListView

ComboBox

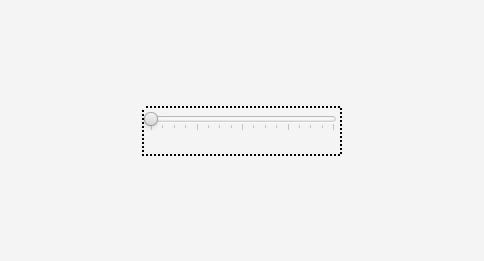
Slider

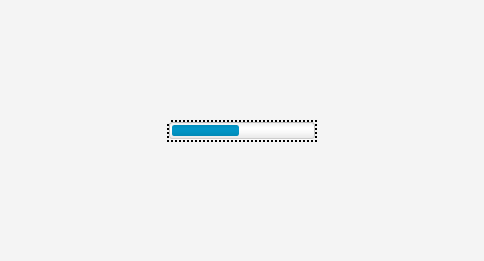
Progress

ToolBar

TreeView

TreeTableView